你不知道的Angular模板绑定
在日常开发中,总会忽略一些细节,不弄懂机制结果就很难达到预期。本文只针对Angular模板绑定扫一扫知识盲区,只需看一遍。
模板绑定与值绑定
Angular 绑定值有主要有两种方式:
- 插值语法也就是双花括号语法 “ {{ }} “
- 属性绑定 “[ Property ]”
这两种绑定方式在日常开发中会被混着用,有种可以相互替代的感觉,比如:
1 |
|
只要 imgurl 是有效的,这两种方式可以给img绑定 src 属性,正式因为这种情况,有的同学就开始混用了。。
事实上这两种绑定在根本上是不同的。
有同学会问有什么不同啊?举个例子明白了
1 | <form [formGroup]="myForm"> |
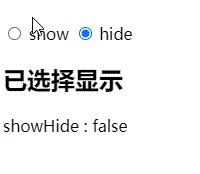
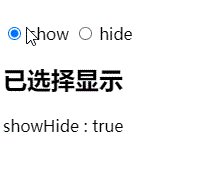
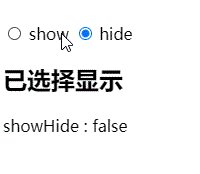
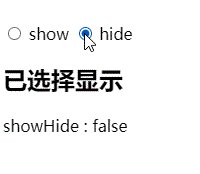
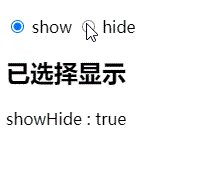
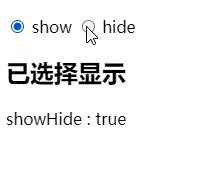
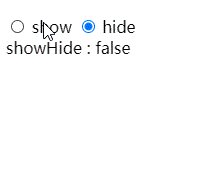
这里用两个 radio 表单,来模拟表单值showHide的变化,showHide为布尔类型。接着尝试切换radio,来观察 h2 标签的变化。

为什么 h2 标签一直显示呢???
这个问题我们后面解答。
可以从最后一行模板绑定看出来 showHide 的值确实是有在变的。
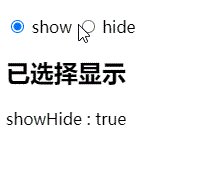
可能是 radio 值绑定的问题,修改一下 value 的绑定方式
1 | <form [formGroup]="myForm"> |
我们把 showHide 的 value 换成了值绑定,这就是我们想要的。

在 angular 语法糖的作用下,[] 属性绑定把等号右侧看作 表达式 而不是 字符串
1 | <input id="show" formControlName="showHide" type="radio" value="{{true}}"> |
而 {{}} 语法 在render之后会把 true 看作字符串,与value=" 'true' " 等效。
现在知道 模板绑定与值绑定的区别了
总结
- 属性绑定把等号右侧看作表达式,插值语法会把值转换成字符串
- 属性绑定操作的是DOM,插值语法操作的是html